کارت ویزیت، کارتی است برای معرفی شما و یا شغلتان. وظیفهی کارت ویزیت ارائه دادن اطلاعات تماس، آدرس و راه های ارتباطی با شماست و وظیفهی دیگری بر عهده ندارد. اما نباید نسبت به آن کم اهمیت بود. طراحی کارت ویزیت باید به گونهای باشد که مشتری آن را نزد خود نگه دارد و مانند کارتهای دیگر با آن رفتار نکند. همچنین جنس کارت ویزیت نباید کاغذی باشد چرا که به راحتی از بین میرود. جنس کارت ویزیت باید طوری باشد که در برابر عوامل مختلف محیطی مقاوم باشد.
ما در آموزش طراحی کارت ویزیت در فتوشاپ ۲۰۲۰ به طراحی قسمت جلویی و پشت کارت ویزیت میپردازیم.
راستی فیلم آموزشی رو هم درانتهای مطلب براتون قرار دادیم. با این آموزش همراه باشید.
طراحی قسمت جلوی کارت ویزیت در فتوشاپ ۲۰۲۰
قدم ۱
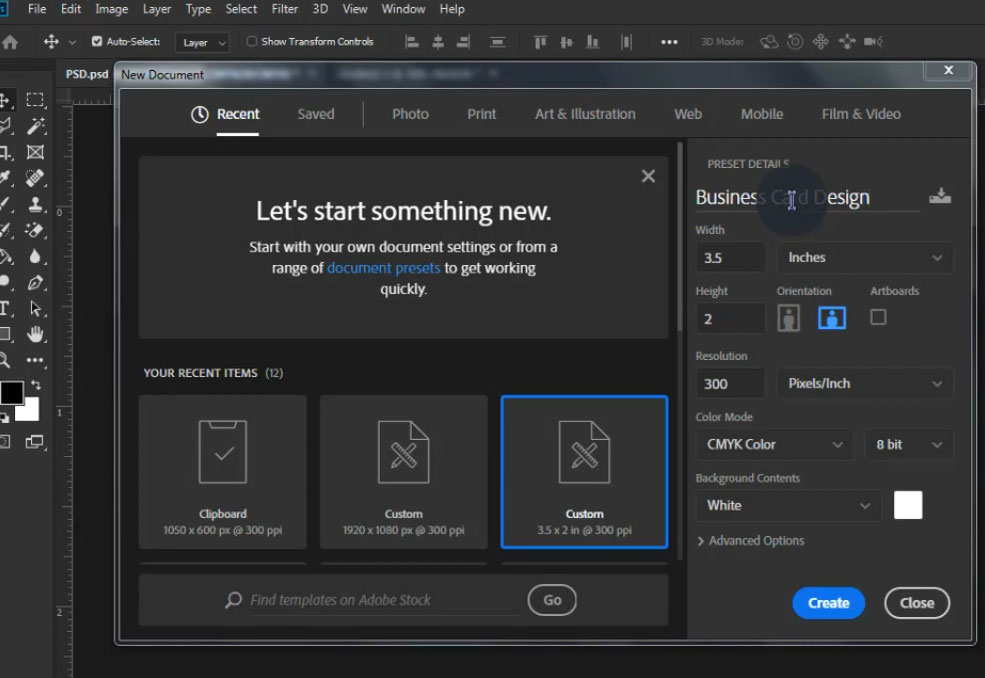
فتوشاپ ۲۰۲۰ را اجرا کرده و سندی با مشخصات زیر در آن ایجاد کنید.
قدم ۲
یک مستطیل با استفاده از ابزار (Rectangle tool)، با رنگ (ff3e36#) و مشخصات زیر ایجاد کنید.
قدم ۳
مستطیل ایجاد شده را مانند تصویر زیر در جای خود قرار دهید. روی لایه مورد نظر کلیک کنید (Ctrl+T) را بزنید. سپس با استفاده از گوشههای ایجاد شده مستطیل را بچرخانید و یا کوچک و بزرگ کنید. سپس با استفاده از کلید میانبر (Ctrl+J) یک کپی از همین لایه مستطیل ایجاد کنید. برای کپی کردن لایه همچنین میتوانید از پنجره (Layers) روی لایه مورد نظر راست کلیک کرده و سپس گزینه (Duplicate layer) را انتخاب کنید.
قدم ۴
روی لایه کپی شده کلیک کنید و کلید میانبر (Ctrl+T) را بزنید. سپس روی مستطیل کپی شده راست کلیک کنید و (Flip Horizontal) را انتخاب کنید. با این کار، مستطیل انتخاب ما نسبت به محور y قرینه خواهد شد.
قدم ۵
برای این طراحی به قسمت کوچکی از این لایه کپی شده نیاز داریم. پس با ابزار pen آن قسمت که نیاز نداریم را حذف میکنیم. همانطور که در تصویر مشاهده میکنید، با ابزار pen محیطی مانند زیر ایجاد میکنیم. سپس راست کلیک کنید و گزینه(Make selection) را انتخاب کنید. و در قدم بعدی OK را بزنید.
قدم ۶
روی لایه کپی شده راست کلیک کنید و گزینه (Rasterize layer) را انتخاب کنید. سپس آن قسمت که انتخاب شده را دیلیت کنید. سند ما اکنون به شکل زیر خواهد بود.
قدم ۷
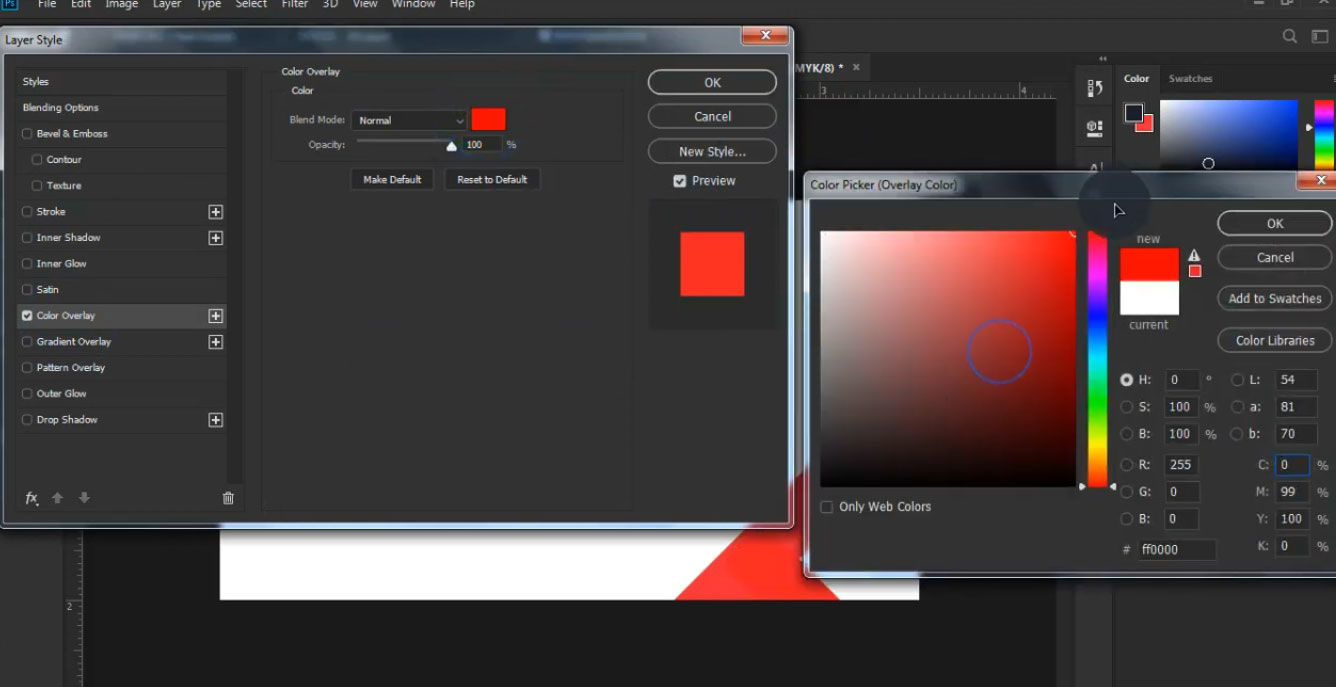
روی لایه کپی شده راست کلیک کنید و گزینه (Blending option) را انتخاب کنید. و مانند تصویر زیر این تنظیمات را وارد کنید. میتوانید از کد رنگ (bd2d22#) برای این لایه استفاده کنید. درواقع با این کار یک لایه تیرهتر زیر نوار اصلی ایجاد کردیم.
قدم ۸
دوباره با استفاده از Pen محیطی مانند تصویر زیر ایجاد کنید. این قسمت قرار است به عنوان سایه عمل کند و جلوه زیباتری به طراحی ما بدهد. لایه اصلی مستطیل اولیه را به بالای همه لایه ها هدایت کنید. به طوری که لایه کپی شده زیر لایه اصلی قرار بگیرد.
قدم ۹
در حین اینکه با ابزار Pen مرحله قبل را پشت سر گذاشتید، اکنون یک لایه جدید بالای لایه مسطیل کپی شده ایجاد کنید. میخواهیم سایه را در آن قرار دهیم. همچنان این دو لایه باید زیر لایه مستطیل اصلی باشند. سپس روی محیط انتخابی Pen راست کلیک کنید و گزینه (Fill path) را انتخاب کنید. در پنجره باز شده در قسمت (Contents) را بر روی (Color) بگذارید و در قدم بعدی رنگی مانند (۲f2f2f#) را انتخاب کنید. سپس در پنجره Layers مقدار (Opacity) لایه سایه را به ۵۰% تغییر دهید. تصویر شما مانند زیر خواهد بود.
قدم ۱۰
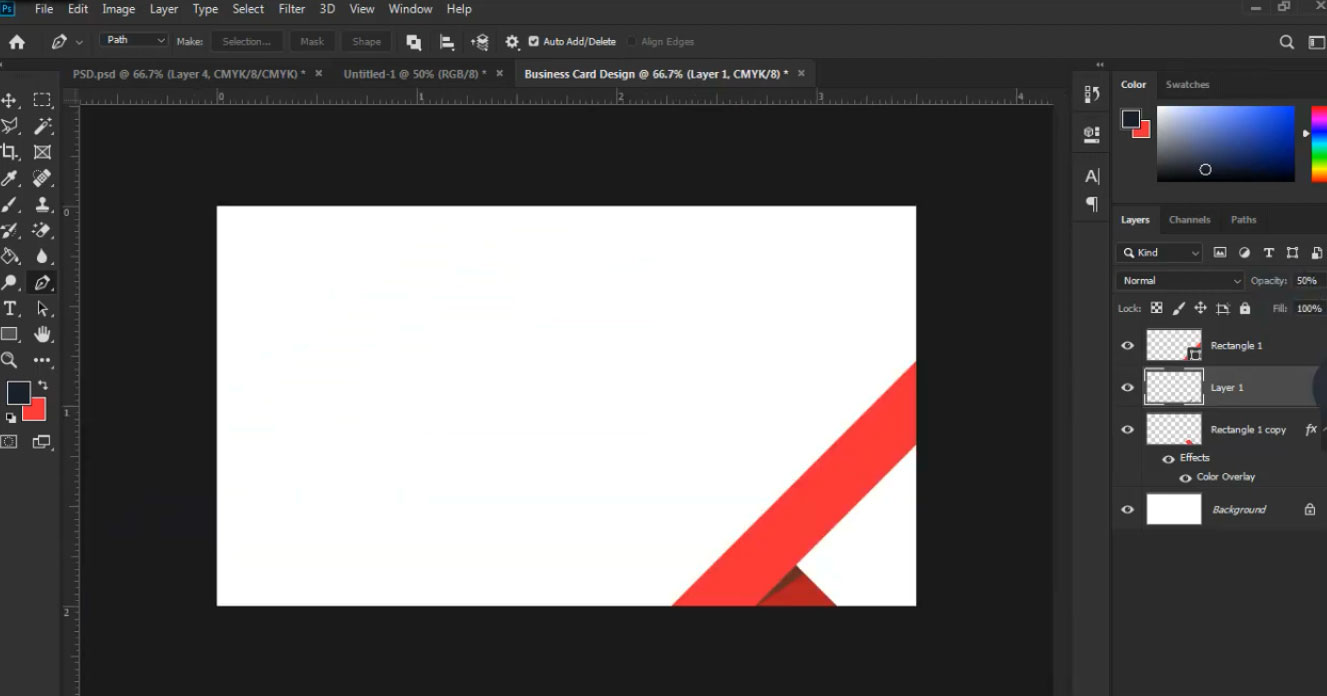
وقت مرج کردن لایهها رسیده! روی سه لایه کلیک کنید. سپس کلید میانبر (Ctrl+E) را انتخاب کنید تا لایهها با هم مرج شوند. سپس از این لایه مرج شده مانند قبل با استفاده از کلیک میانبر (Ctrl+J) یک کپی ایجاد کنید. و مانند تصویر زیر آن را در جای خود قرار دهید.
قدم ۱۱
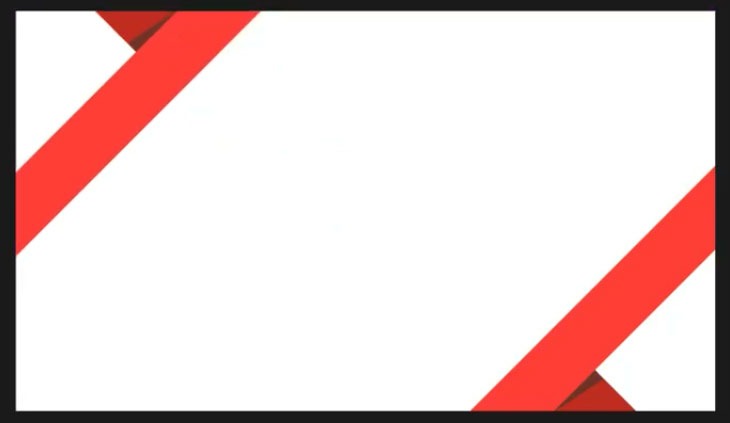
روی لایه (Background) راست کلیک کنید و در ادامه گزینه (Solid color) را انتخاب کنید. میتوانید از رنگ (۱c2632#) برای این قسمت استفاده کنید. قصد داریم گوشههای کارت را به رنگ سفید تغییر دهیم. پس دوباره در لایه جدید ایجاد شده (Solid color) بوسیله ابزار Pen مانند قدم ۵ قسمت مورد نظر را انتخاب میکنیم. مانند قدم ۹ عمل میکنیم و رنگ سفید را انتخاب میکنیم. همین کار را برای قسمت پایینی هم تکرار میکنیم. تصویر شما اکنون به حالت زیر است.
قدم ۱۲
در نهایت لوگوی مربوطه را وسط کارت اضافه میکنیم. برای اینکه مطمعن شوید لوگو دقیقا وسط کارت قرار گرفته، لایه لوگو را انتخاب کنید، سپس ابزار (Move tool) را انتخاب کنید. از تولبار بالا (Align horizontal center و Align Vertical Center) را انتخاب کنید.
طراحی قسمت پشت کارت ویزیت در فتوشاپ ۲۰۲۰
میتوانید سند جدیدی برای این قسمت در فتوشاپ ایجاد کنید. یا در همان سند قبلی کار را ادامه دهید. ما در همان سند قبلی ادامه کار را انجام میدهیم.
قدم ۱
لایه مرج شده که متشکل از سه لایه (مستطیل اصلی، مستطیل کپی شده و سایه) را که به خاطر دارید؟ آن لایه را وارد این قسمت کنید. همانند قدمهای قبلی با استفاده ار ابزار Pen پشت لایه را به رنگ (۱c2632#) تغییر رنگ دهید.
قدم ۲
در این قدم تمامی اطلاعات لازم مانند: (لوکیشن، شماره تلفن، آدرس وبسایت، نام شرکت و لوگو) را وارد کارت کنید. چیدمان آنها به سلیقه شما بستگی دارد. تصویر نهایی پشت کارت ویزیت مانند زیر است.
در زیر فیلم آموزش طراحی کارت ویزیت در فتوشاپ ۲۰۲۰ رو براتون قرار دادیم! ببینید و استفاده کنید.
تبریک!
شما تونستید با یک طراحی ساده اما کاربردی و جذاب با آموزش طراحی کارت ویزیت در فتوشاپ ۲۰۲۰ یک کارت ویزیت بسازید. بهتره ایدههای جدید و جالبی برای خودتون پیاده سازی کنید. تا در زمینه طراحی کارت ویزیت به مهارت کافی برسید.
منتظر نظرات و پیشنهادات شما هستیم.
راستی!
برای مطلع شدن از آخرین آموزشها و پستهای ما میتوانید در کانال تلگرام چیاب عضو بشین.

























ارسال پاسخ
نمایش دیدگاه ها